- Kiểm tra tên miền trước lúc đăng kýCheck domain, kiểm tra tên miền, tìm kiếm tên miền trước đăng ký.
- Chuyển tên miền về Tân TiếnChuyển tên miền về 3ts.vn để quản trị tốt hơn, an toàn, dễ sử dụng, cập nhật IP nhanh
- Bảng giá GeoTrust SSLKhoá bảo mật Geo Trust an toàn cho website, truy cập an toàn, tin cậy cho trình duyệt
- Bảng giá Symantec SSLKhoá bảo mật Symantec an toàn cho website, truy cập an toàn, tin cậy cho trình duyệt
- Bảng giá Comodo SSLKhoá bảo mật Comodo an toàn cho website, truy cập an toàn, tin cậy cho trình duyệt
- Sửa máy tính onlineSửa máy tính online | sửa máy tính qua mạng | dịch vụ sửa máy tính online | cài máy tính online
Tin tức - Giới thiệu
Tích hợp Facebook Chat vào website

Các bước đơn giản để tích hợp Facebook Chat vào Website
Trước khi tích hợp Facebook Chat vào Website, bạn cần đảm bảo mình đã có sẵn Facebook Page với quyền quản trị để thực hiện việc thiết lập các thông số. Hoặc nếu chưa có, bạn có thể tự tạo một cái cho riêng mình.. Khi đã xong, hãy tiến hành cài đặt Facebook Chat theo hướng dẫn dưới đây
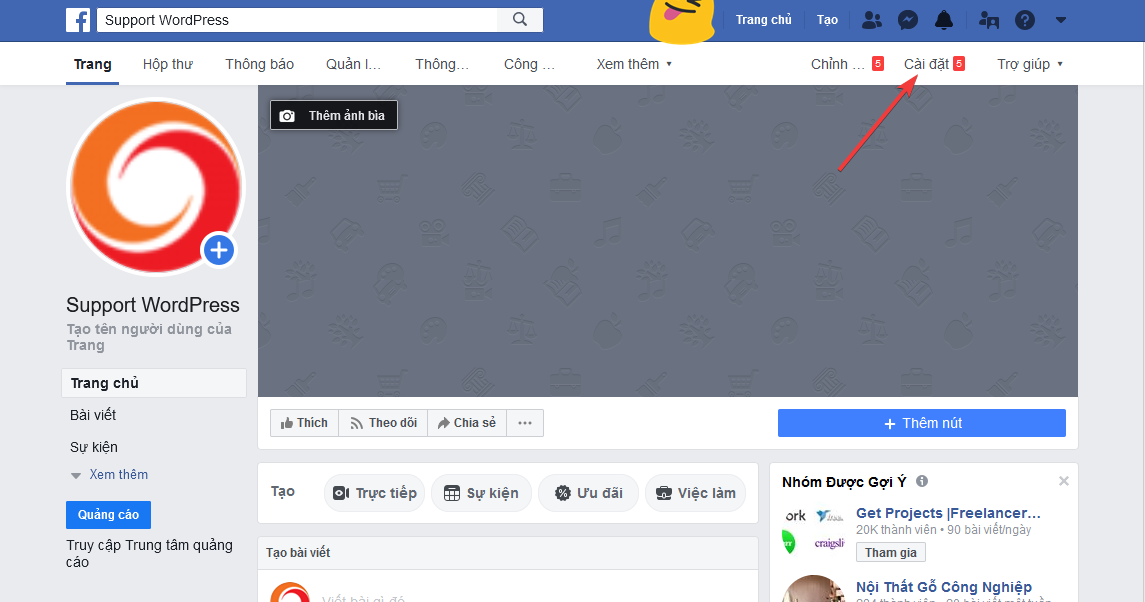
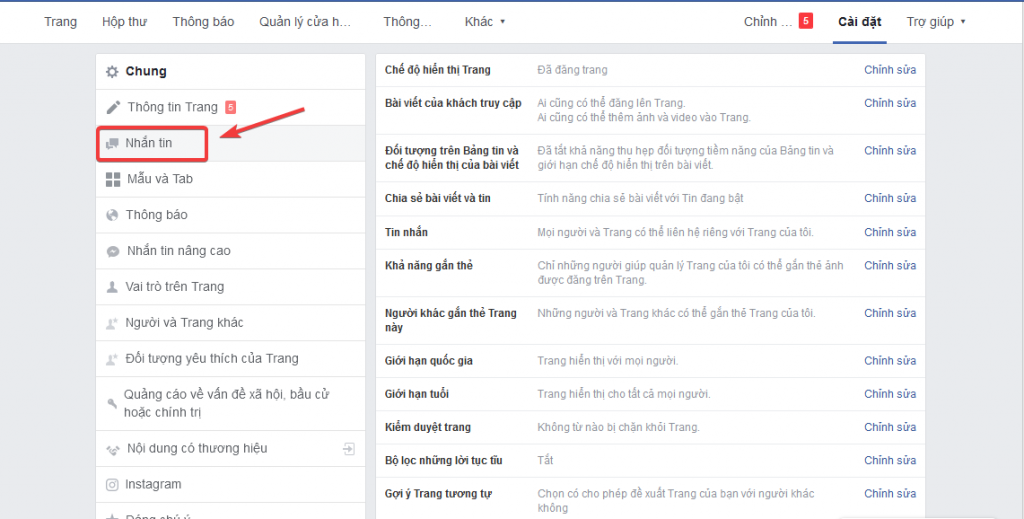
Đầu tiên, từ trang Facebook cá nhân, bạn hãy nhanh chóng truy cập vào trang Fanpage và nhấn “Cài đặt”:


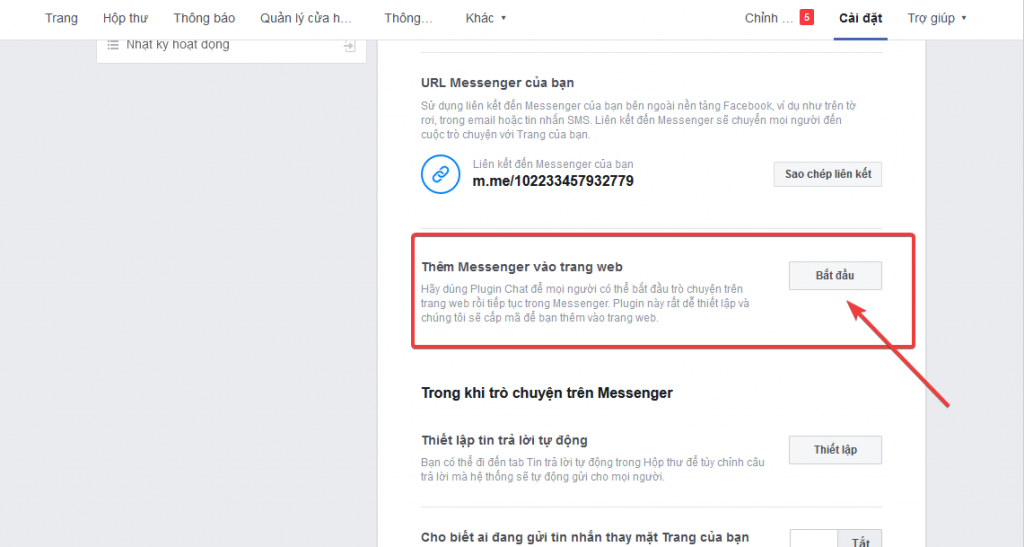
Sau đó, di chuyển đến phần “Thêm Messenger vào trang Web” và nhấn “Bắt đầu”:

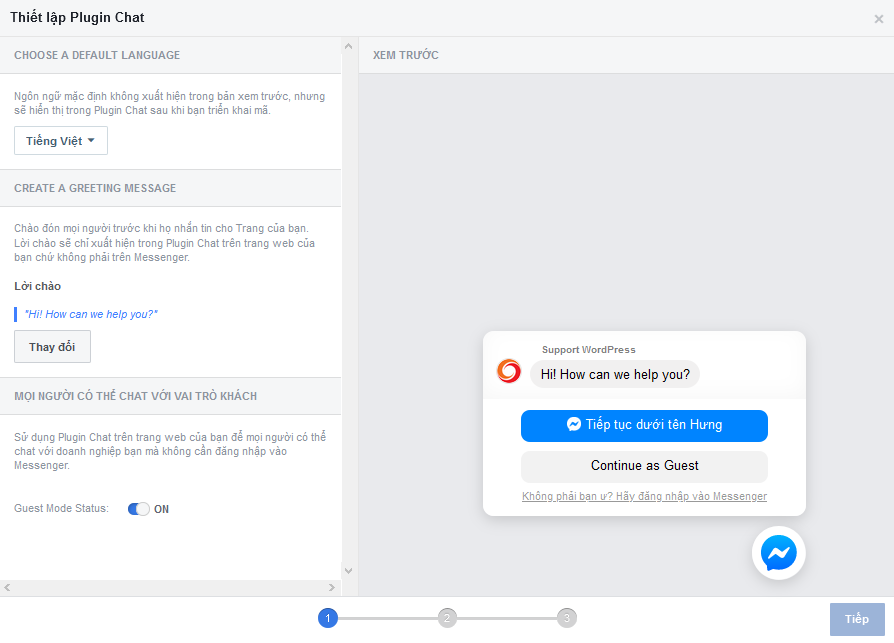
Tại đây, bạn có thể thiết lập cho nút Chat bằng cách tùy chỉnh:
- Ngôn ngữ.
- Lời chào.
- Guest Mode Status (Khi bật lên sẽ không yêu cầu đăng nhập facebook khi bắt đầu chat).

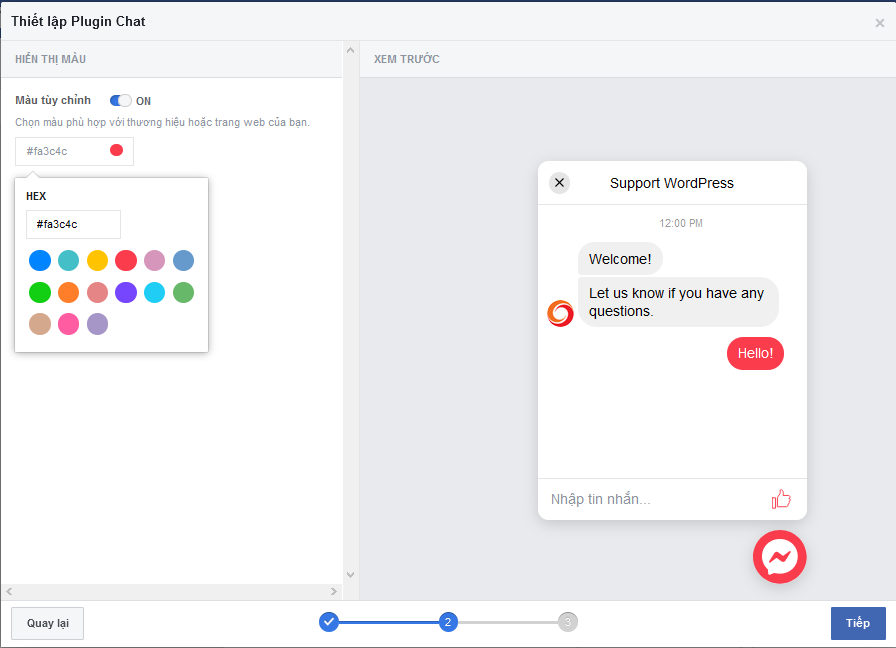
Nếu muốn nút Chat trở nên màu sắc một chút, bạn có thể thiết bị tại bước này:

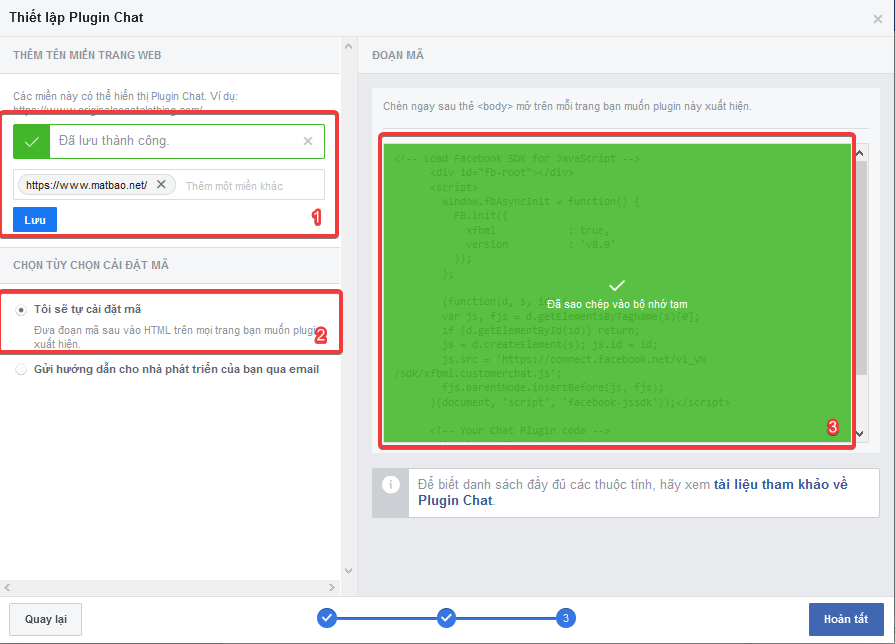
Đến bước cuối cùng của phần cài đặt Chat, bạn cần thực hiện các công việc sau:
- Đầu tiên, thêm tên miền của Website mà bạn muốn cài đặt Live chat và nhấn “Lưu”.
- Chọn “Tôi sẽ tự cài đặt mã”.
- Copy toàn bộ đoạn mã Script và chèn vào trong cặp thẻ Footer của giao diện Website.

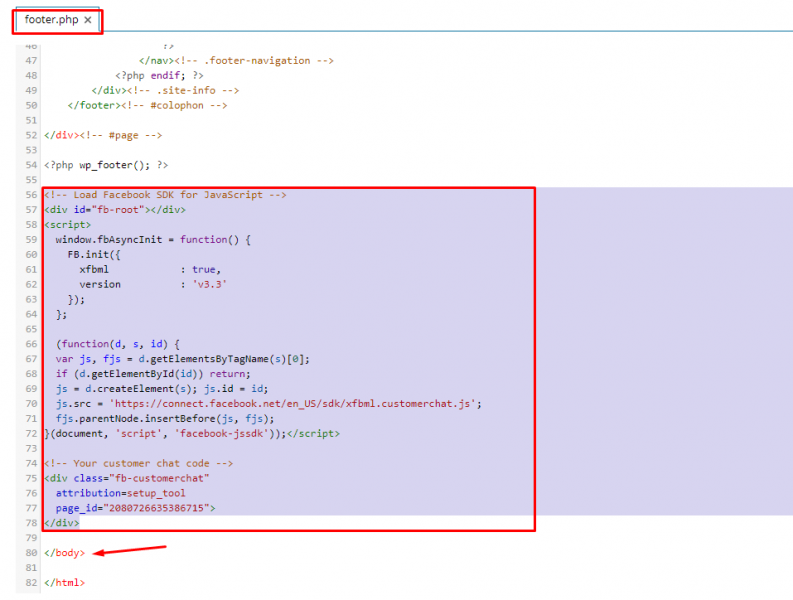
Cho một số bạn chưa biết, đây là cách chèn mã Script Chat Facebook vào Website: Với mã nguồn WordPress, các bạn có thể chèn chúng vào bên trên thẻ đóng </body> tương tự như dưới đây.

Thông tin cần biết
Câu hỏi thường gặp
Hướng dẫn bằng video
CÔNG TY CỔ PHẦN ĐA PHƯƠNG TIỆN TÂN TIẾN
Giấy phép kinh doanh số: 010303609530 do Sở kế hoạch và đầu tư Thành phố Hà Nội cấp ngày 17 tháng 03 năm 2009
Mã số cấp phát domain Bộ thông tin truyền thông cấp 3ts.vn : 114071
Địa chỉ đăng ký thuế: P402 số nhà 99 đường Hoàng Văn Thái, Phường Khương Trung, Quận Thanh Xuân, Hà Nội.
VPGD1: Phòng 402, C3 cầu thang 1, Số 815 Giải Phóng, P. Giáp Bát, Q. Hoàng Mai, Hà Nội
ĐT: 024-66523607 / 024-66523601 / 0986849462
Website: 3ts.vn - 3ts.com.vn - nhanhoa.vn - dienmay.com.vn
Copyright © 2009 - 3ts.vn All Rights Reserved

Sử dụng nội dung ở trang này và dịch vụ tại Tân Tiến có nghĩa là bạn đồng ý với thỏa thuận sử dụng và Chính sách bảo mật của chúng tôi.